WP-SmugMug integrates your SmugMug galleries into your Posts and Pages on your WordPress blog.
Due to changes in WordPress and SmugMug’s API’s, this plugin is no longer actively maintained.
Download the current version of WP-SmugMug (2.0.7).
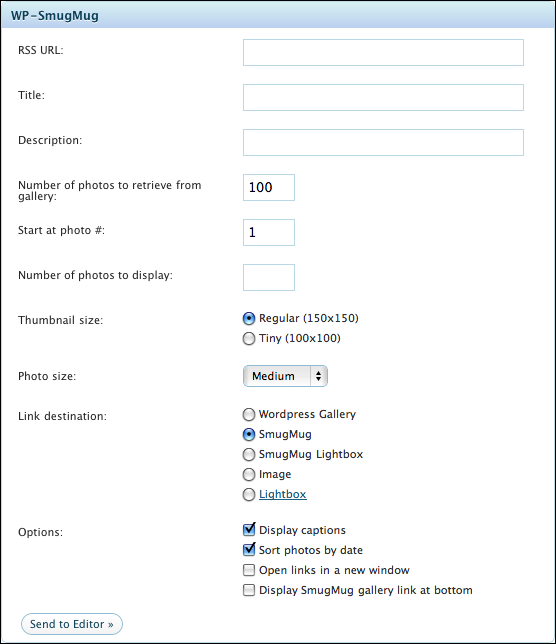
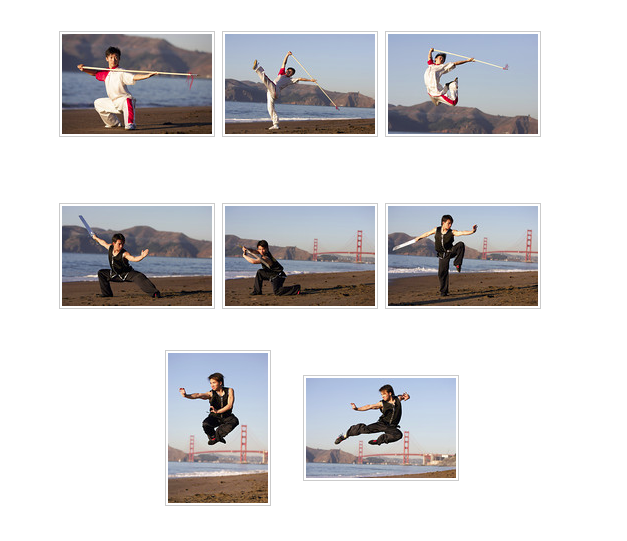
Here is a screenshot of WP-SmugMug in action:

Usage
When the WP-SmugMug plugin is installed and activated, a new panel will appear in your Post or Page edit screen. You use this panel to enter and insert information about your SmugMug gallery into your post.
RSS URL
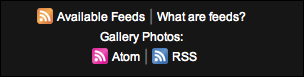
Specify the RSS feed to a SmugMug gallery. On your SmugMug gallery page, you can find the RSS link by clicking on the Available Feeds link at the bottom of the page:

RSS feeds are only available on publicly listed galleries. If for some reason WP-SmugMug cannot access the gallery’s RSS feed, a link to the gallery will be displayed in its place.
Title
This is an optional title that will be displayed above the gallery thumbnails.
Description
This is an optional description that will be displayed above the gallery thumbnails and below the title.
Number of photos to retrieve from gallery
By default, SmugMug RSS feeds only return the first 100 photos. Use this parameter to set the number of photos you want to return from your gallery.
Start at photo #
You can set WP-SmugMug to start at a particular photo in the gallery. Enter a number greater than zero.
Number of photos to display
Set the number of photos to be displayed in this call to WP-SmugMug. For instance, you may want to display the first four photos at the beginning of your post, followed by the remaining set of photos at the bottom of your post. To do this, you would use the [smugmug] shortcode twice in your post.
This is the beginning of my post.
[smugmug url="url_to_smugmug_rss_feed" start="1" num="4"]
This is the end of my post.
[smugmug url="url_to_smugmug_rss_feed" start="5" num="1000"]Thumbnail size
Choose to display the regular size thumbnails at 150×150 or the tiny thumbnails at 100×100 pixels.
Photo size
This option sets the image that will be displayed when the user clicks on a thumbnail. Note that if you choose WordPress Gallery as the Link Destination below, you must make sure that the Photo Size fits within your site’s template.
Link destination
Choose how what happens when the thumbnail image is clicked on.
Options
Display the captions, sort the photos by EXIF date, set the browser to open a new window when clicking on the thumbnails and display a link to the image gallery at the bottom of the page.
Finally, click on the Send to Editor button to insert the WP-SmugMug shortcode into your post. You may place the shortcode wherever you want the gallery thumbnails to appear.
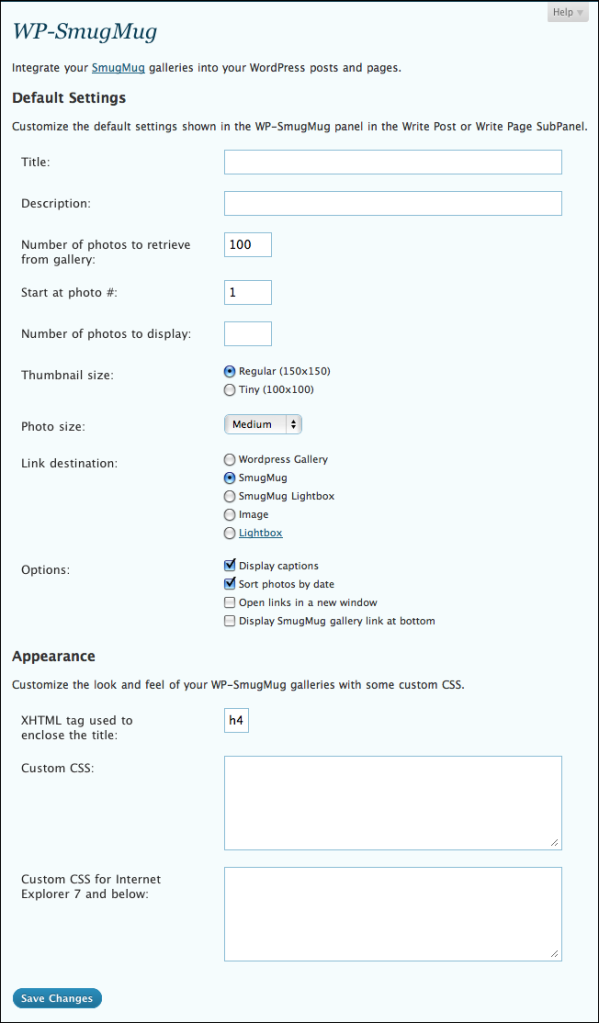
Changing Default Settings
Click on Settings->WP-SmugMug 2 to bring up the WP-SmugMug Admin Panel. Here you can change the default settings which are displayed in the Post or Page Edit screen.
You can also add a custom CSS styles if you do not want to use the ones that come with WP-SmugMug.
Single Gallery Template
WP-SmugMug also supports a custom template page when using the WordPress Link Destination. If a file named single-wp-smugmug.php or page-wp-smugmug.php is present in your WordPress theme directory, WP-SmugMug will that template when displaying the WordPress gallery page for your Post or Page.
A custom post or page gallery template is useful if you want to display a large photo from SmugMug that would not ordinarily fit within the width of your regular single post or page template.
Shortcode
The [smugmug] shortcode is used in a Post or Page to display a thumbnail gallery of images attached to any number of SmugMug galleries. It can be used in its simplest form like this:
[smugmug url="url_to_smugmug_rss_feed"] There are many options that can be specified using this syntax:
[smugmug url="url_to_smugmug_rss_feed" option1="value1" option2="value2"] You can also display a SmugMug gallery directly in a template like so:
<?php echo do_shortcode('[smugmug url="url_to_smugmug_rss_feed" option1="value1" option2="value2"]'); >Compatibility with WP-SmugMug 1.x
WP-SmugMug 2 is compatible with previous versions of WP-SmugMug. For all of the latest features, however, you should use the WP-SmugMug shortcode in the future.
Frequently Asked Questions
- I updated a caption on my SmugMug gallery, but WP-SmugMug is still showing the old caption.
- WP-SmugMug uses SimplePie to retrieve feeds. The default cache time is 12 hours. You can change this by adding some parameters to the end of your feed url (i.e. &x=1).
Version History
- 2.0.0: Initial release
- 2.0.1: Specifying tiny thumbnail size now works properly
- 2.0.2: Specifying num attribute to limit the number of displayed images now works properly.
- 2.0.3: Fixed incompatibility with html entity decoding on PHP4. Fixed html bugs and added #wp-smugmug html fragment for paged galleries. Disables previous versions of WP-SmugMug.
- 2.0.4: Added Next/Prev buttons for WordPress gallery style. Fixed bug with WordPress flushing rules.
- 2.0.5: Fix for jQuery interface change
- 2.0.6: Fix for SmugMug image permalink structure changes.
- 2.0.7: Fix for SmugMug RSS feed changes. Removed support for WordPress gallery. Support for galleries larger than 100 images.
- 2.0.8: Fix for parse error bug when displaying link to gallery.